Veamos: vamos a generar la llama de una vela. Como la de los cumpleaños. Una alegre y cálida llamita.
Jugando, probando y toqueteando, como siempre digo, se puede llegar a resultados realmente espectaculares. Pero, también como digo siempre, voy a ceñirme a lo sencillo.
1- Abrimos un documento nuevo
2- Duplicamos la capa
3- Pintamos la capa de abajo de negro (será el fondo; pero si queréis poner la llamita en otra imagen, no hará falta)
4- Hacemos transparente la capa de arriba (borrándola entera, mismamente)
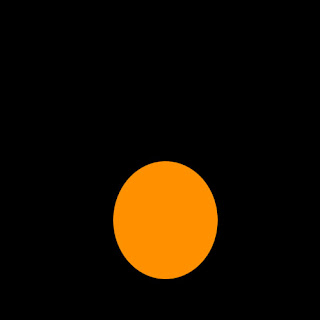
5- Empleando el Elliptical Marquee Tool (1I, la primera herramienta a la izquierda, si no sale, estará entre las opciones del boton derecho en ese mismo recuadro) dibujamos un circulito y lo coloreamos de naranja intenso (de esto no hace falta imagen... ¿o sí? Vaaaaaaaaale, así:

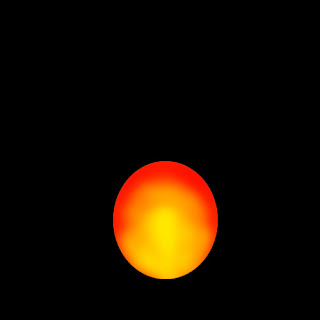
6- Usando Dodge Tool y Burn Tool (7D, 7ª derecha en la barra de herramientas, ambas en el mismo botón: hay que desplegarlas con el botón derecho) le damos unos matices. Tiene que quedar más o menos así:

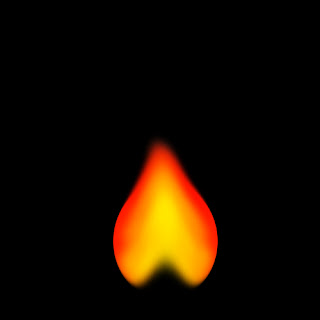
7- Ahora toca emborronar. En la posición 7ª Izquierda (7I) de la barra de herramientas, tenemos "el dedo" (Smudge Tool). Si no está, probad con el botón derecho. Bien, ahora viene lo difícil: hay que elegir un pincel de bordes suavizados de un diámetro un poco mayor al radio de nuestra circunferencia naranja. O lo que es lo mismo, más o menos de la mitad del tamaño. Lo situamos en el centro, debajo del círculo, y hacemos una pasada limpia hasta arriba del todo. Tiene que quedar así:

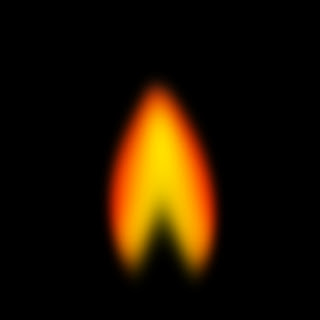
8 - Cambiamos el radio del Smudge tool, ahora tiene que ser mayor que el círculo (de ahí lo que comentaba al principio: no sale para llamitas mayores de 2500px). De nuevo, una pasada limpia, desde abajo hasta arriba. Y como añadido, para darle realismo, podemos desenfocar un poquito, que siempre queda bien: Filter> Blur> Gaussian Blur (y los valores a ojo, según el tamaño de la llama, pero con un poquito es suficiente)

9- Puede que la llamita se nos haya desplazado hacia arriba. Podemos mover la capa para volver a centrarla (Herramienta 1D Move tool). Ahora hay que darle luminosidad, porque es una llama, y se supone que las llamas alumbran. Para ello, voy a usar las propiedades de la capa (Blending options), que salen en el menú con el botón derecho sobre la capa, o en Layer>Layer Style>Blending options
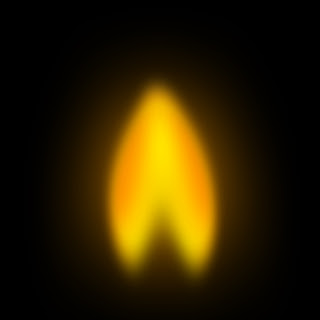
9.a- Inner Glow (ver tutorial sobre las sombras). De nuevo, hay que ir probando. Yo he usado un color amarillo-anaranjado, y un tamaño que casi casi ocupa toda la llama, con la opacidad al 75%;
9.b- Outer Glow, de un naranja más oscuro y cobre, tamaño muy grande y opacidad al 50%. Resultado:

10- Para terminar, y dado que una llama no alumbra igual arriba que abajo, usaré el borrador (Eraser tool, 6I) (pincel más difuminado que haya, opacidad al 90%, tamaño aproximado del pincel, el de la base de la llama). Lo situamos en la base, de modo que el centro del pincel quede entre las dos "piernecitas" del dibujo, y hacemos un único "click"

Personalmente creo que en esta ocasión me ha quedado demasiado saturado y perfecto para ser realista (Habría que probar con el Filter> Distort> Liquify, o algún tono más marrón. Quizá en otra ocasión). Pero, como siempre digo, esto es cuestión de ir probando. ¡Ya podemos encender velitas virtuales!